前回のつづき
気合と勢いのみで、ブログをWordpressへ移行した際の個人的メモ。理解不足のため変な事を言ってるかもしれない。そこはお察しで・・・。
もくじ
- 全体把握
動作条件の確認
テスト環境構築
ローカルWordpressで遊ぶ - 独自ドメイン取得
レンタルサーバーの要件とは
サーバー契約
ドメイン取得 - サーバーセットアップ(前回)
サーバー初期設定
Wordpressインストール
Wordpress初期設定 - seesaaからwordpressへ転送する(今回の記事
転送方法
転送の下準備
エクスポート&インポート
転送開始 - wordpressの運用開始時にやったこと
インデックスの許可
Google analytics 導入
Google Search Console
サイトマップの送信
追加プラグイン導入
記事修正など
転送方法
とりあえず、ググる・・・
wikipedia が詳しい。詳細はそちらで・・・要約は以下の通り。3パターンある。
.htaccess を利用した301リダイレクト
最も一般的かつ簡単らしい(google推奨)。しかし、調べた限りでは seesaaブログで利用する方法は無い(.htaccess利用不可)
スクリプトによる自動遷移
閲覧する端末側に対応が必要。未対応端末は遷移しない。検索エンジンは「移転」と解釈しない可能性がある。不適。
<meta>タグで飛ばす
head要素内へ追記して強制的に “refresh” させる。rel=”canonical”を指定かつ、0秒なら検索エンジンは「移転」と解釈する(らしい。根拠不明、要出典扱い)
要するに・・・<meta>タグで飛ばす以外に方法は無いようだ。
転送の下準備
<meta>タグで飛ばす・・・と言っても、ここには大きな問題がある。それはseesaaのシステム上、転送先のURL指定が簡単にはできないこと。
seesaaの個別記事URLは ~article/123456789.html の形式。そのままwordpressにインポートすると、この9桁番号(記事IDとしておく)が各記事の新URLになる(正確には 123456789-html)。
つまり、この「記事ID」をhead内から参照しURLを自動生成すれば、転送できる。
・・・のだが、そう簡単ではない。
転送先URLの生成
seesaa ブログで使える変数(公式の)を見ると・・・
個別の記事ID(9桁数字)を返す関数は・・・無い。使えそうなのは article.page_url (記事ページURL)という変数。しかしこれ、
head 内では使えない。
だから、そのままでは転送先URLの生成はできない。
どうしたもんか・・・ググろう・・・あった。
「キーワード」機能を利用する技があるとのこと。具体的には
seesaa投稿画面から追記できる「キーワード」欄へ「記事ID」を入れ込む→当該「キーワード」を引数(extra_keywords 変数)として新URLを連結生成→新URLへ転送する
という、先人が編み出した技だ。こちらを採用しよう。ありがたく利用させていただく。(なぜか、extra_keywords 変数はhead内から参照可能、公式に記載なし)
記事IDの入力
40記事程度だが、手動で入力するのはきつい。もう2度としないかもしれないが、マクロを組んでみよう。UWSC又はマクロ機能付ゲーミングデバイスなどが利用できる。
今回は エレコムM-DUX50BK のマクロ機能を利用した。Alt+Dでアドレスバーを強制フォーカスしたところからShift、Tab、矢印キー、カーソルの座標移動、などを記録させ、マクロエディタからタイムウェイトなどを微修正し、マクロ完成。
バシバシ入れ込む・・・完了。
エクスポート&インポート
インポートは非常に慎重な作業が求められる。バックアップ推奨(特に記事追加の場合)。
Seesaaブログからエクスポート
Seesaaブログ管理画面→設定→その他→エクスポート
文字コードはUTF-8。取得範囲、生成対象カテゴリーは全指定。
コメント/トラックバック/タグ などはケースバーケースか。ファイルサイズが大きすぎてインポートできない場合はカット対象になる(分割する場合はデータ加工に更なる工夫が必要)。
ここは簡単。実に平和。
とりあえずwordpressへ仮インポート
wordpressに 「Movable Type – TypePad インポートツール」 のプラグインをインストールする。
wordpress管理画面→プラグイン→新規追加→「Movable Type – TypePad」で検索
インストール後・・・
wordpress管理画面→ツール→Movable Type と TypePadインポート→インポーター実行
「参照」から先ほどエクスポートしたファイルを選択。
Author(投稿者)はとりあえずログインユーザーにしておこう。
ポチって・・・・完了。
ブログを見ると・・・色々とおかしな感じ・・・一旦全て削除。見た目の調整など、取り込むデータを置換していこう。
データの加工
notepad++などの正規表現で空白や改行コードを置換できるソフトを利用する。主な対応箇所は以下の通り。
行間の空白が全て無くなってしまう問題
行間を空白で調整していた場合、wordpressでは全ての空白は無くなってしまう。機械はこれが読みやすいのかもしれないが、人間には読みにくい。あくまで暫定処置として、空白行 → 空白+改行コードに置き換えておく。

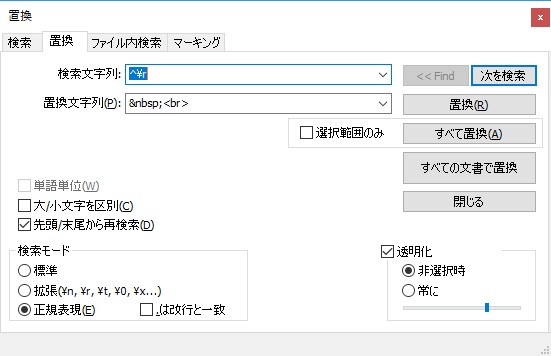
正規表現改行コードを使い、^\r(行頭のキャリッジリターン) を 文字コード + タグ<br>に全て置換
あくまで暫定処置、br連打は良くない。後日pタグやhタグに修正しよう。
seesaaブログとwordpressのタグ仕様違いによる問題
seesaaは TAGS: を、 wordpressは KEYWORDS: をタグ扱い(ジャンル分け用のタグ)する仕様のようだ。KEYWORDS: には先ほど入力したURL生成用IDが入っている。これがタグになってしまっては問題だ。削除する。

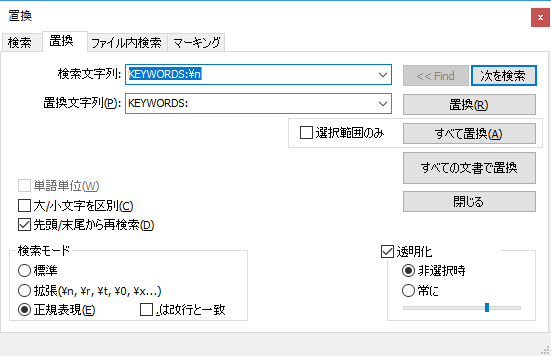
正規表現で KEYWORDS:\n を指定し KEYWORDS:に全て置換。改行が消える。

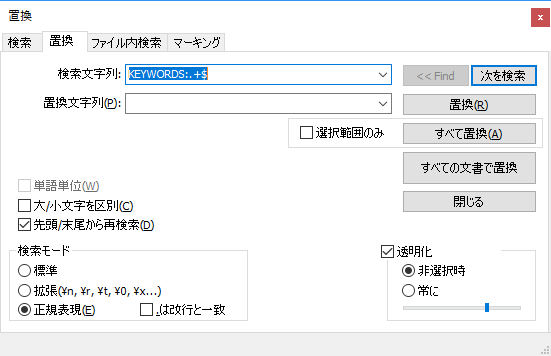
その後 KEYWORDS:.+$ で行ごと指定して 空白に置換。削除される。
更に、タグをインポートしたい場合は次のようにする。

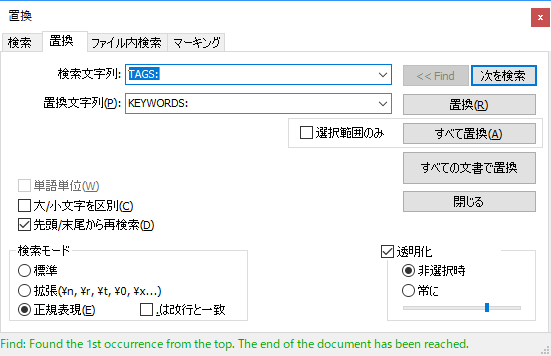
TAGS: を KEYWORDS:\nに置換。今回はTAGが無いため、省略。
インポート
仮データを完全に削除。又はwordpressを再インストール。その後にインポートする。修正箇所があれば前項を繰り返す。
小変更は置換系プラグイン(Search Regexなど)なども併用できる。ただし、インポート前の方が圧倒的に作業しやすい。
転送開始
seesaaのHTML編集機能を使う。
seesaa管理画面→デザイン→HTML→利用しているテンプレートを選択
転送設定
テンプレートファイルを開いたら、<head>直後に下記コードを挿入。
<% if:page_name eq ‘article’ -%>
<link rel=”canonical” href=”https://xxxxx.xx/<% extra_keywords %>-html”>
<meta http-equiv=”refresh” content=”0;url=https://xxxxx.xx/<% extra_keywords %>-html”>
<% /if -%>
<% if:page_name eq ‘index’ -%>
<link rel=”canonical” href=”https://xxxxx.xx/”>
<meta http-equiv=”refresh” content=”0;url=https://xxxxx.xx/”>
<% /if -%>
補足
xxx部分はインポート先の新ドメインに置換。
ざっくり訳すと、もし、個別記事なら新URLに即転送。あっちが正規の記事(canonical)でこれ(seesaaの記事)はコピー。・・・だと思う。実行は自己責任で。
検索エンジンへのインデックス拒否
新URLの方を検索エンジンが認識するように設定。
<head>直後(先ほどのコードの前)に
<meta name=”robots” content=”noindex”>
を挿入。
スマホからPCへ強制転送
seesaaブログはスマホページのHTMLを変更できない(移転決断の主因はこれ)。直接の転送は不可能だ。一度PCページに強制的に飛ばしたあと、転送させる。
seesaa管理画面→デザイン→スマートフォン→コンテンツ
ヘッダーに「自由形式」を入れて、他は削除。自由形式内にJavaScriptを書く。JavaScript非対応端末は転送されないが、スマホで非対応というのは考えにくい。というより現状これしか方法が無いようだ。
偉大なる誰かが考えたコードを丸パクりして張り付ける。
<SCRIPT LANGUAGE=”JavaScript”>
<!–
document.cookie = ‘force_pc=1; max-age=15768000; path=/’;
document.cookie = ‘force_sp=0; max-age=15768000; path=/’;
location.href=location.pathname;
setTimeout(“autoLink()”,1000);
// –>
</SCRIPT>
記事の削除
適当なタイミング(新URLがインデックスされた後)に、seesaaaの記事を削除する。
ただし、画像を多用している場合は別だ。画像リンク先がseesaaになっているから。この対応が別途必要。
プラグインを探すか諦めるか・・・今回は記事数が少ないため、諦めた(個別全対応する予定)。
wordpressの運用開始時にやったこと につづく・・・